「Excelの作業を効率化したいけれど、VBAやユーザーフォームは難しそう…」と感じていませんか?
実はVBAユーザーフォームは基本的な手順を押さえれば、プログラミング初心者でも十分に作成できるツールなのです。
本記事では、エクセル業務を大幅に効率化できるVBAユーザーフォームとは何かから基本的な作り方まで、わかりやすく解説します。
面倒な手作業から解放される第一歩を、一緒に踏み出しましょう!
エクセルVBAのユーザーフォームとは
エクセルVBAのユーザフォームとは
VBAをつかった開発ではユーザーフォームを作成することができます。
エクセルVBAのユーザーフォームを簡単に表現すると、エクセルを動かすための画面です。
インターフェースと呼ばれるものになりますが、どんな優秀なアプリやシステムでも表示された画面で操作方法がわからなければ扱える人が限られ使いづらいものとなってしまいます。
過去にiphoneが爆発的に人気がでたときもそうであったように、これまでに触ったことがない人や不慣れな人であっても直感的で使いやすくすることで幅広い使用者に親しんでもらうようにすることが大事です。
これは職場などでエクセルを使ったデータ管理に置きかえても、日々運用する点で作業が定着しやすくなり、属人化の予防にもなります。
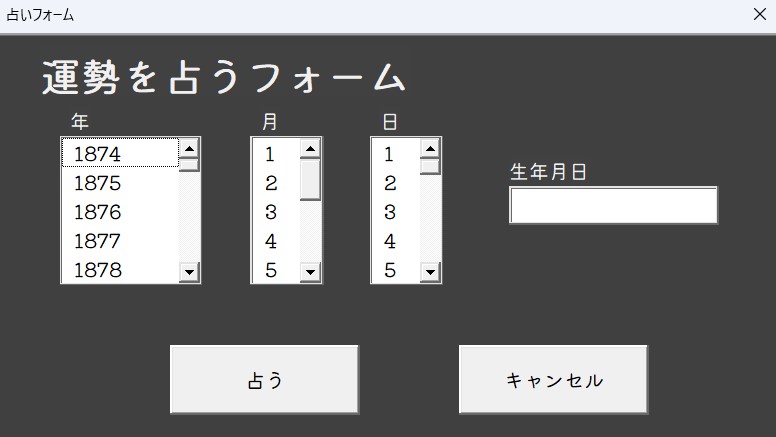
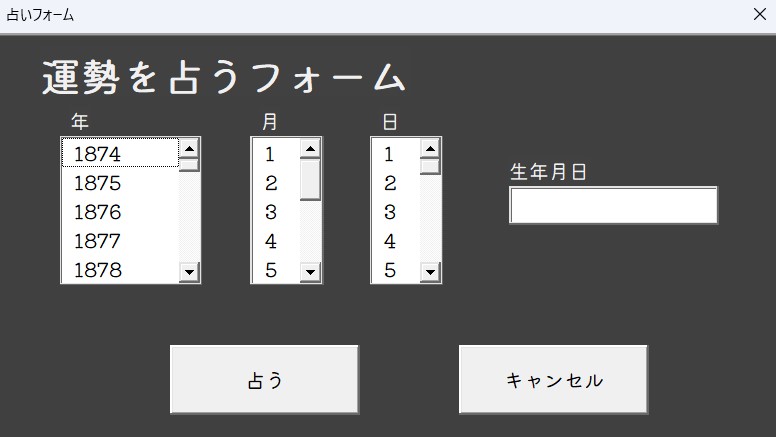
まずは、簡単なユーザーフォームのサンプルを用意しましたので見てみましょう。

上記は生年月日を入力すると占いの結果を返してくれるVBAのユーザーフォームです。
年、月、日を表示された数値の選択肢から選んで、[占う]ボタンをクリックするだけのシンプルなものですが、恐らくこのユーザーフォームを見た人のほとんどが迷うことなく操作することができるかと思います。

ユーザーフォームを作ると誰にでも使いやすいシステムが作れるようになるよ。
エクセルVBAにおけるユーザーフォームの基礎知識
ユーザーフォームの基礎知識
冒頭にも記載したとおり、VBAのユーザーフォームは、ExcelやAccessなどのOfficeアプリケーションにおいて、ユーザーが直感的に操作できるGUI(Graphical User Interface)を実現するためのオブジェクトです。
ユーザーフォームは、エクセルに搭載されたVBE(マクロを作成・編集するための統合開発環境)で作成することができます。
つまりエクセルだけで画面の作成ができ、テキストボックスやコンボボックスなどのコントロールと呼ばれるパーツを配置することで作ることができます。
デザインやレイアウトだけに限れば、マウスの操作だけで完結し、パズル感覚でできるので予備知識がなくても始められます。
ユーザーフォームで実現できること
ユーザーフォームでは、データの入力、編集、削除、検索、表示などの機能を持つフォームが作れます。
また、グラフやチャート、ボタン、メニューなどのコントロールを組み合わせることで、より複雑なUI(User Interface)を作ることができます。
次項からは、ユーザーフォームを作り方について具体的な手順を説明していきます。
エクセルVBAのユーザーフォームの作り方
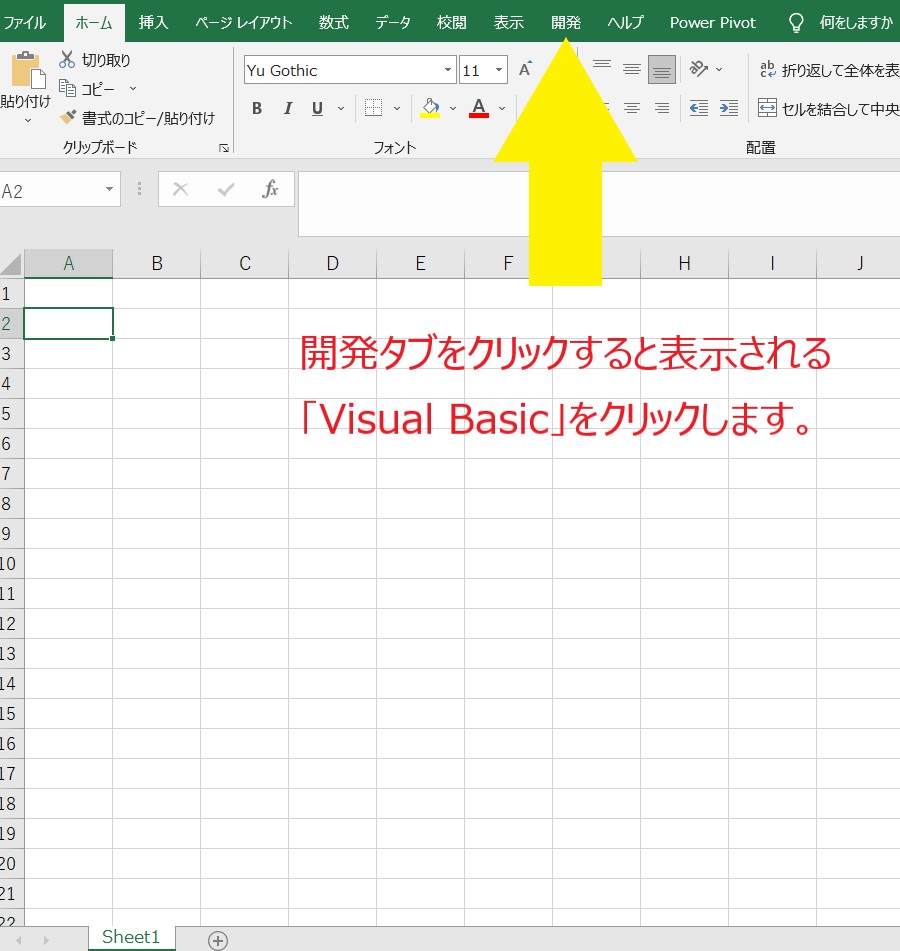
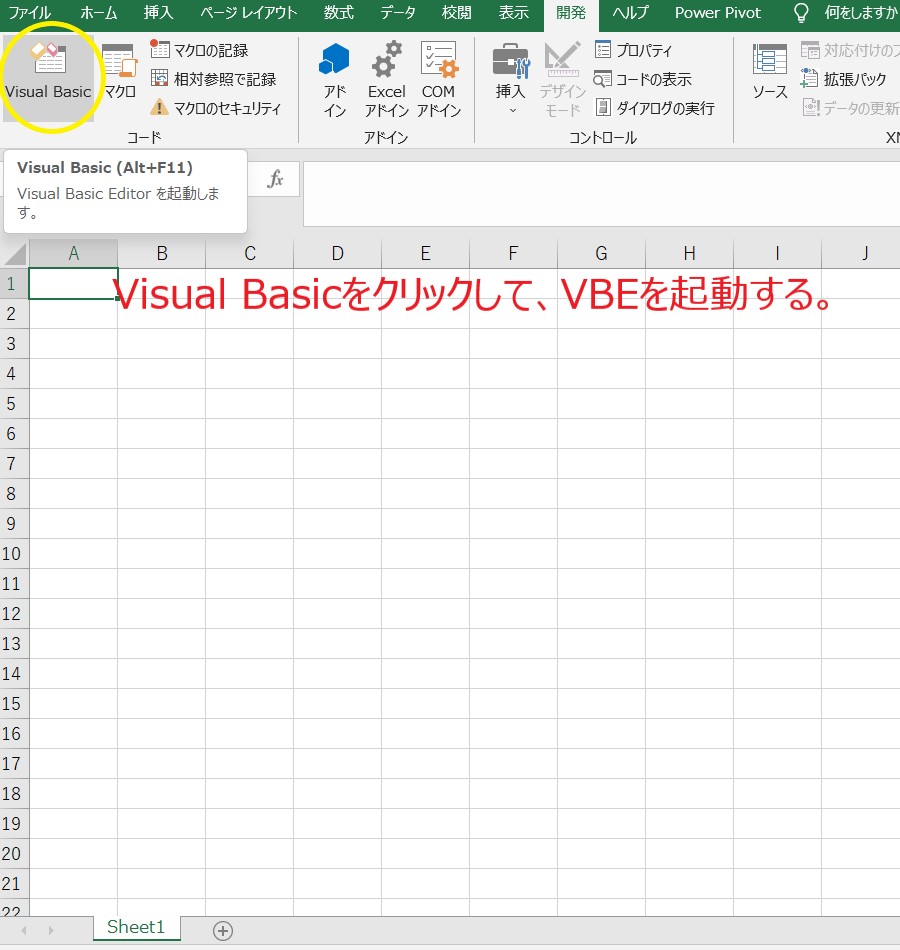
VBAのユーザーフォームを作り方は、エクセル(Excel)の初期画面から開発タブをクリックして、VBE(Visual Basic Editor)を選択して起動します。

ユーザーフォームを作るための画面を表示する方法だよ。
ユーザーフォームの作るための画面を表示する
VBEを起動してユーザーフォームの作成画面を表示するまでの手順を紹介します。
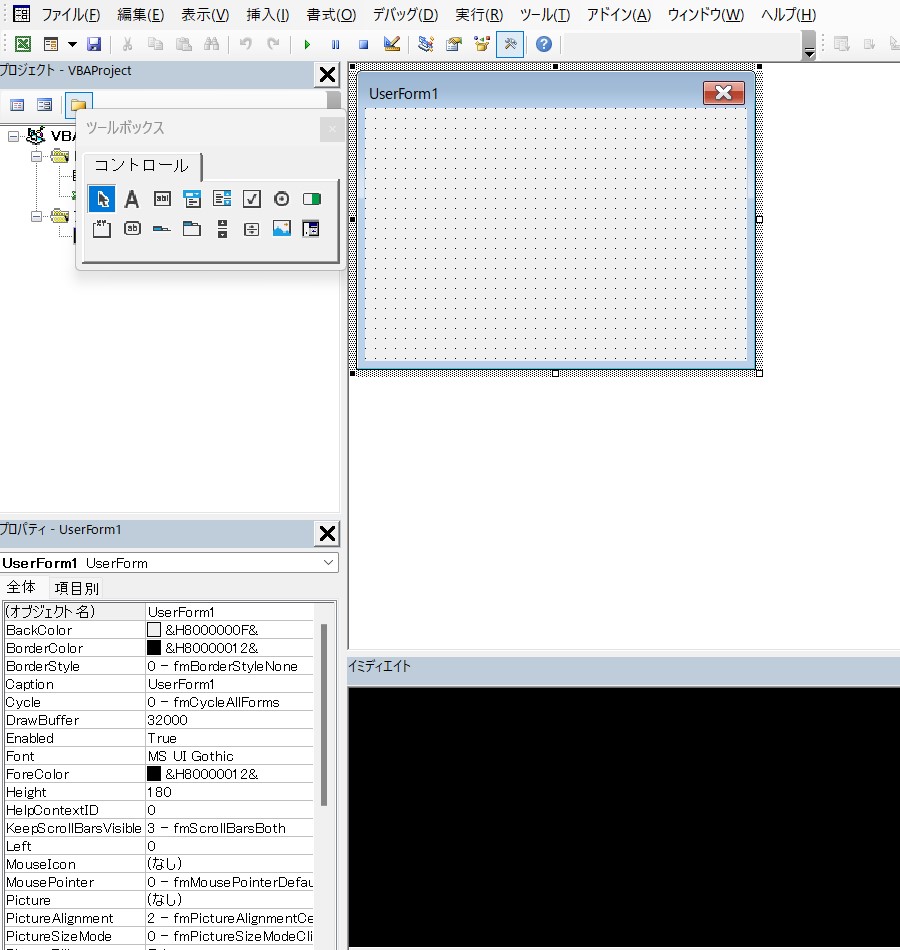
以下の画像を参考にしながらユーザーフォームの作成画面を表示してください。


上記の手順を行うことでVBEが起動します。
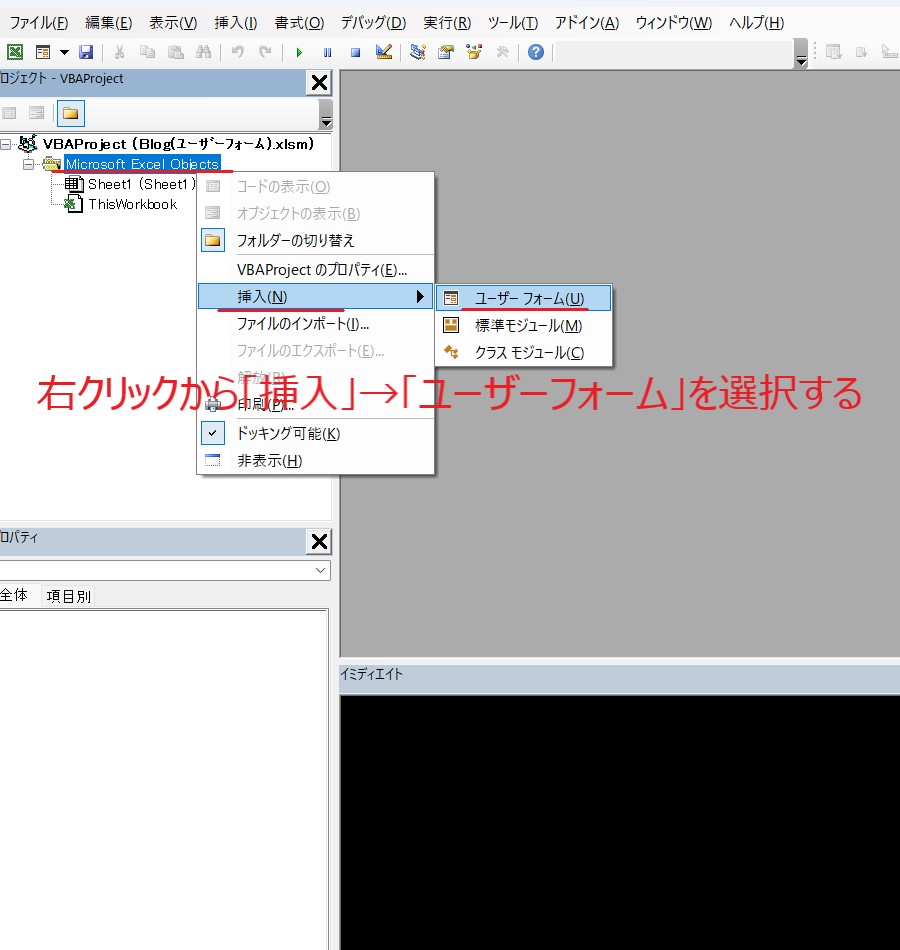
VBEが起動したら以下の画像にしたがってユーザーフォームを作成します。

ユーザーフォームが作成され、以下のような初期画面が表示されます。

この操作をすることで、VBEでユーザーフォームを作成する準備が整いました。
次項からはユーザーフォームの作成手順を説明していきます。
(※画面を起動したときに、上の画像のようなツールボックスが表示されていない場合は、[表示]タブから[ツールボックス]を選択して表示してください。)
ユーザーフォームをレイアウトする
さて、いよいよユーザフォームの作り方の説明となりますが、まずはユーザーフォームのレイアウトを決めていきます。

ユーザーフォームの画面レイアウトをすすめていくよ。
ユーザーフォームを作成するには大きく分けて3つの手順があります。
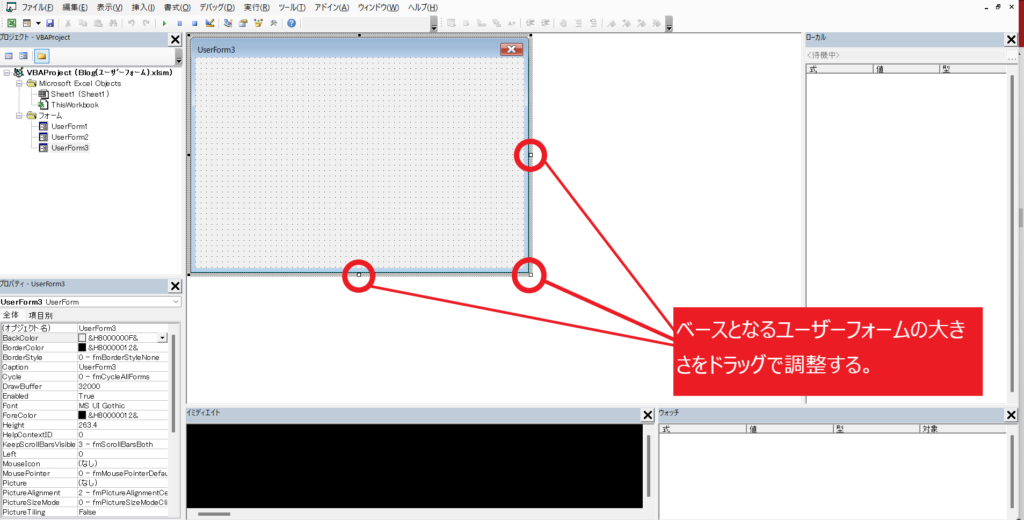
ユーザーフォームの大きさを調整する
ユーザーフォーム全体の大きさを決めていきます。
各コントロールを設置するための下地部分をマウスでドラッグしながら調整します。
フォームの大きさはいつでも調整することができますので、途中で変更が必要な場合はこちらで紹介した手順を実行してください。

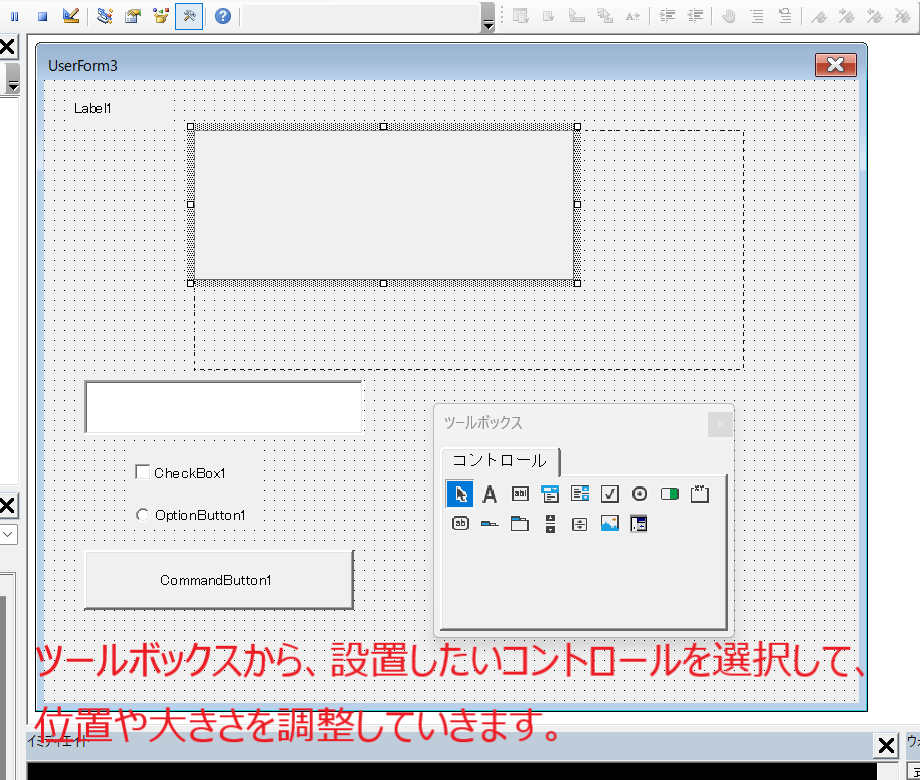
ユーザーフォームの上にコントロールを配置する
コントロールとは、ユーザーフォーム上に配置できるパーツのようなものです。コントロールには、いくつもの種類があり、用途に応じてフォームに配置することで直感的な操作がしやすいフォームが作れます。
コントロールの種類については以下のとおりです。
| コントロール名 | 用途 |
|---|---|
| ラベル | フォームにタイトルをつける、ユーザーに簡単な指示を説明するなどの目的で使用することにおすすめ。 |
| テキストボックス | フリーライティングのテキスト入力エリアとして使用することがおすすめです。 編集不可にすることでラベルのようにつかうこともできる。 |
| コンボボックス | テキストボックスとリストボックスを合わせたようなコントロールです。 テキストボックスのようにユーザーが任意に書いくこともでき、リストから選択することもできるコントロールにしたいならこちらがおすすめ。 |
| リストボックス | 複数の項目から1つ、または複数の項目を選択してもらうことができるコントロールです。 決まった項目の内からユーザーに選択を促します。 |
| チェックボックス | 指定したテキストとともに表示され、チェックのON/OFFの切替をします。 |
| オプションボタン | 指定したテキストとともに表示され、ON/OFFの切替をします。 一般的に使いかたとして、オプションボタンの選択肢が2つ以上ある場合、片方がONなら、もう一方はOFFとなる関係に使用することが多いです。 |
| トグルボタン | 表示/非表示、編集/閲覧などの状態の切替などで利用する場合に使用します。 |
| フレーム | ラベル付きの四角い枠を表示します。 フレーム内に他のコントロールを配置することで、ユーザーに視覚的なグループとして見やすいものとします。 |
| コマンドボタン | 最もポピュラーなコントロールです。 処理の実行やキャンセルなど、起動や終了の契機として使われることが多いものです。 |
| タブ ストリップ | タブを配置します。 特徴としては、タブに設置したコントロールは、それぞれのタブで共有されます。 |
| マルチページ | タブ ストリップと同じようなコントロールですが、異なる点として設置したコントロールは、ページごとの個別のあつかいです。 |
| スクロールバー | 両端の矢印か、スクロールボックスをドラッグすることでページ内の移動ができます。 また、数値を入力するテキストボックスなどと連動させることで、数値の増減を直感的に操作できます。 |
| スピンボタン | 両端の矢印で増減の調整が可能です。 スクロールバーとの違いはスクロールボックスがなく、ドラッグができない点です。 |
| イメージ | ビットマップ、JPEG、GIF などの画像を埋め込み表示できます。 フォームにロゴや、ヘッダなどを埋め込むことでフォームのデザイン性が向上したい場合におすすめです。 |
| RefEdit | ワークシートからセル範囲を選択する機能が実行できます。範囲を指定したセル範囲を返します。 |

画像や使い方については後ほど紹介するよ。
コントロールの位置や大きさを調整する
ユーザーフォーム上に設置したコントロールの位置や大きさを調整します。
マウスを使ってそれぞれのコントロールの位置や大きさをドラッグ操作などで調整していきます。

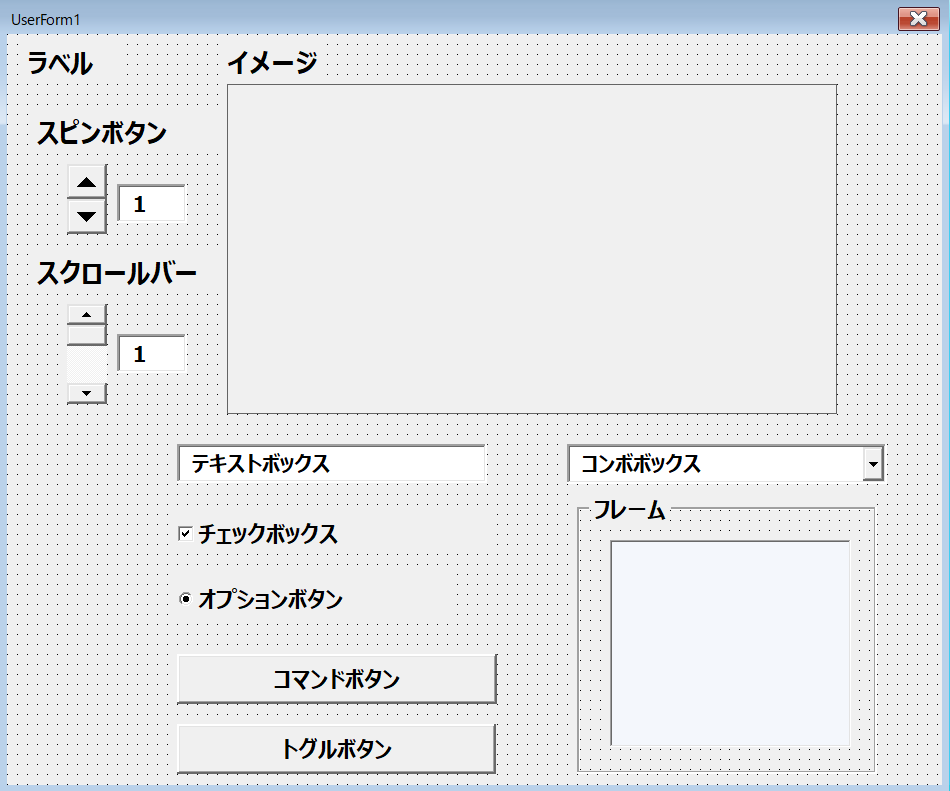
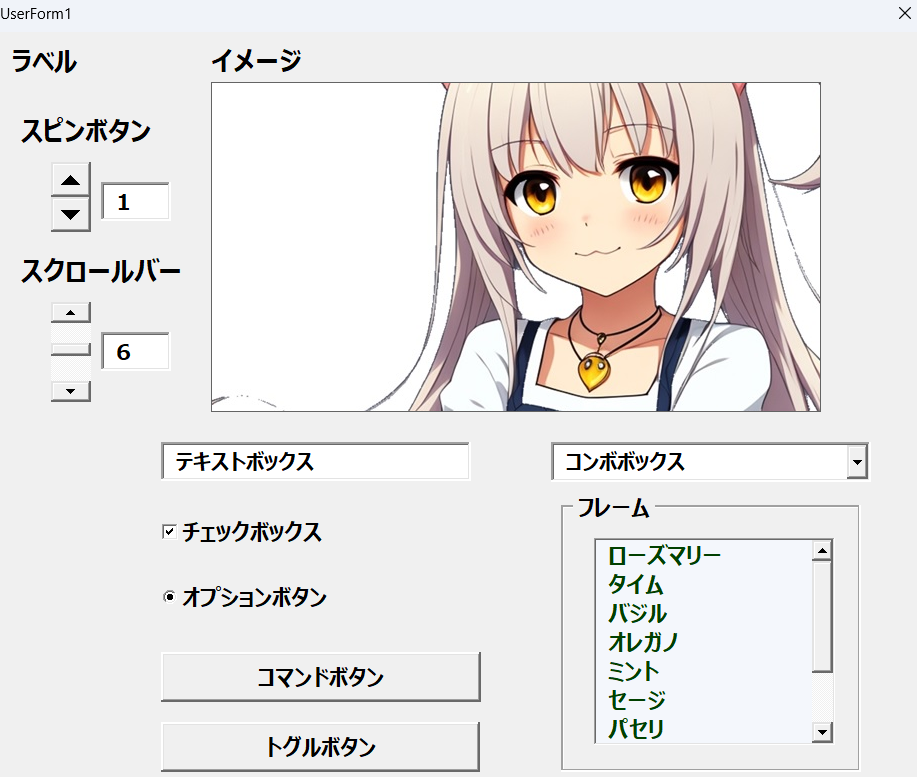
本記事では、できるだけたくさんの種類のコントロールをつかってフォームを作りたいと考えましたので、以下のようなユーザーフォームを作成してみました。

今回のサンプルフォームとして、ラベル、スピンボタン、スクロールバー、イメージ、テキストボックス、コンボボックス、チェックボックス、オプションボタン、コマンドボタン、トグルボタン、フレーム、リストボックスのコントロールをユーザーフォーム上に設置しています。
※それぞれのコントロールをひと目でわかりやすくため、ラベルやコントロールの一部のプロパティを初期値から書きかえています。

ここまででユーザーフォームのレイアウトができたよ。
ユーザーフォームのコントロールに動作をつける
ここからは、ユーザーフォーム上に設置した各コントロールやフォームで表示される値や動作をつけていきます。
前章までの手順でユーザーフォームのベースとなる領域の大きさの指定と、コントロールの選定と設置が完了したかと思いますので、ここからは設置したコントロールに動きを加えていきます。
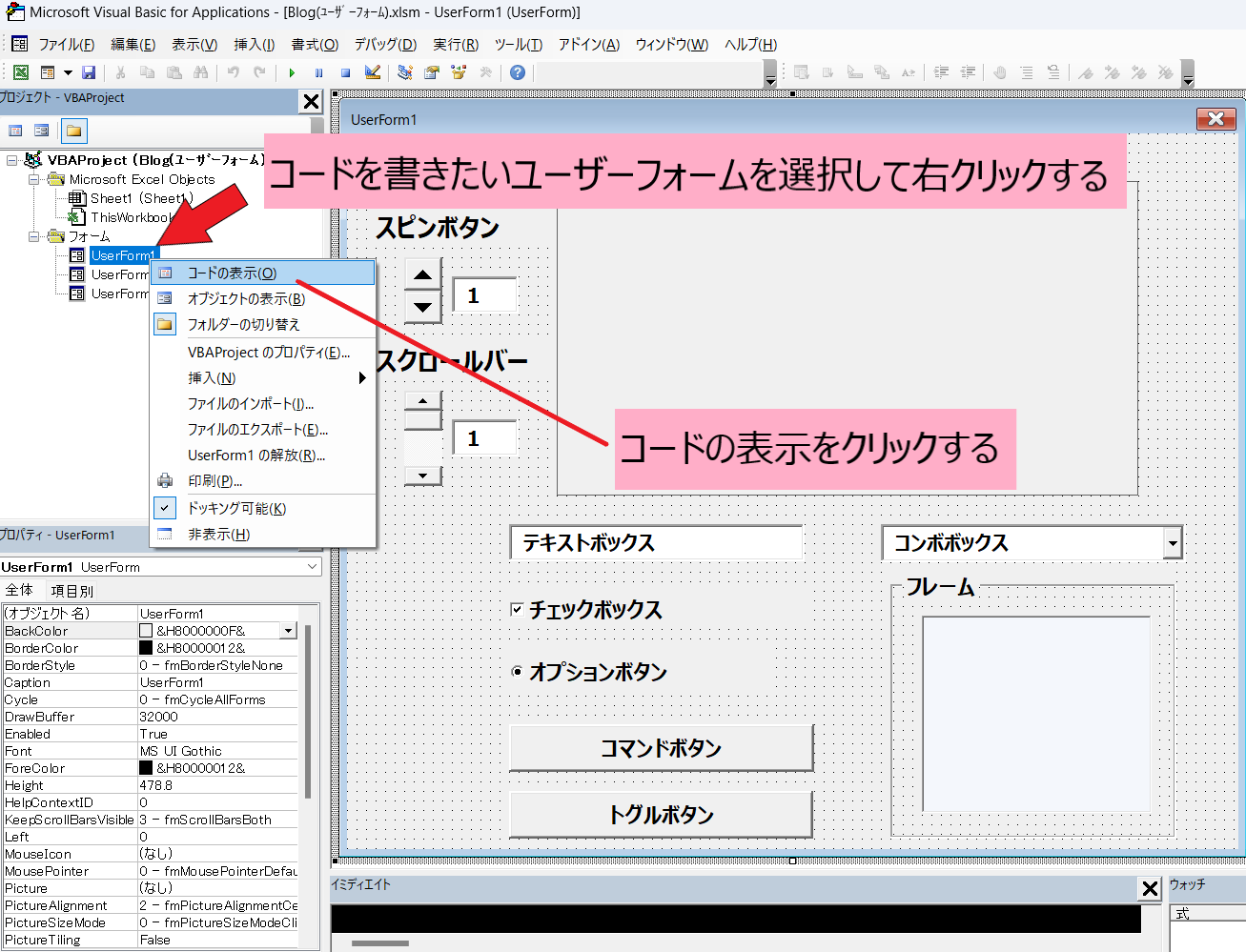
まずは、作成したユーザーフォームを選択した状態で右クリックをして、表示されるメニューから”コードの表示“を選択して、コードエディター画面を起動します。

標準モジュールでVBAのコードを書く画面と同じように、ユーザーフォームのコードを書く画面が起動します。
(初回起動では何も書いていない状態の画面が表示されているはずです。)
それでは、ユーザーフォームにコードを書いていきますが、ユーザーフォームを起動したときの動きを管理するUserForm_Initialize(初期化)をしていくモジュールにコードを書いていきます。
ユーザーフォームの初期化をする場合は以下のようにコードを書きます。
サンプルマクロのVBAコード
Option Explicit
Private Sub UserForm_Initialize()
'ここにそれぞれのコントロールで処理したいことをかいていきます。
End Sub
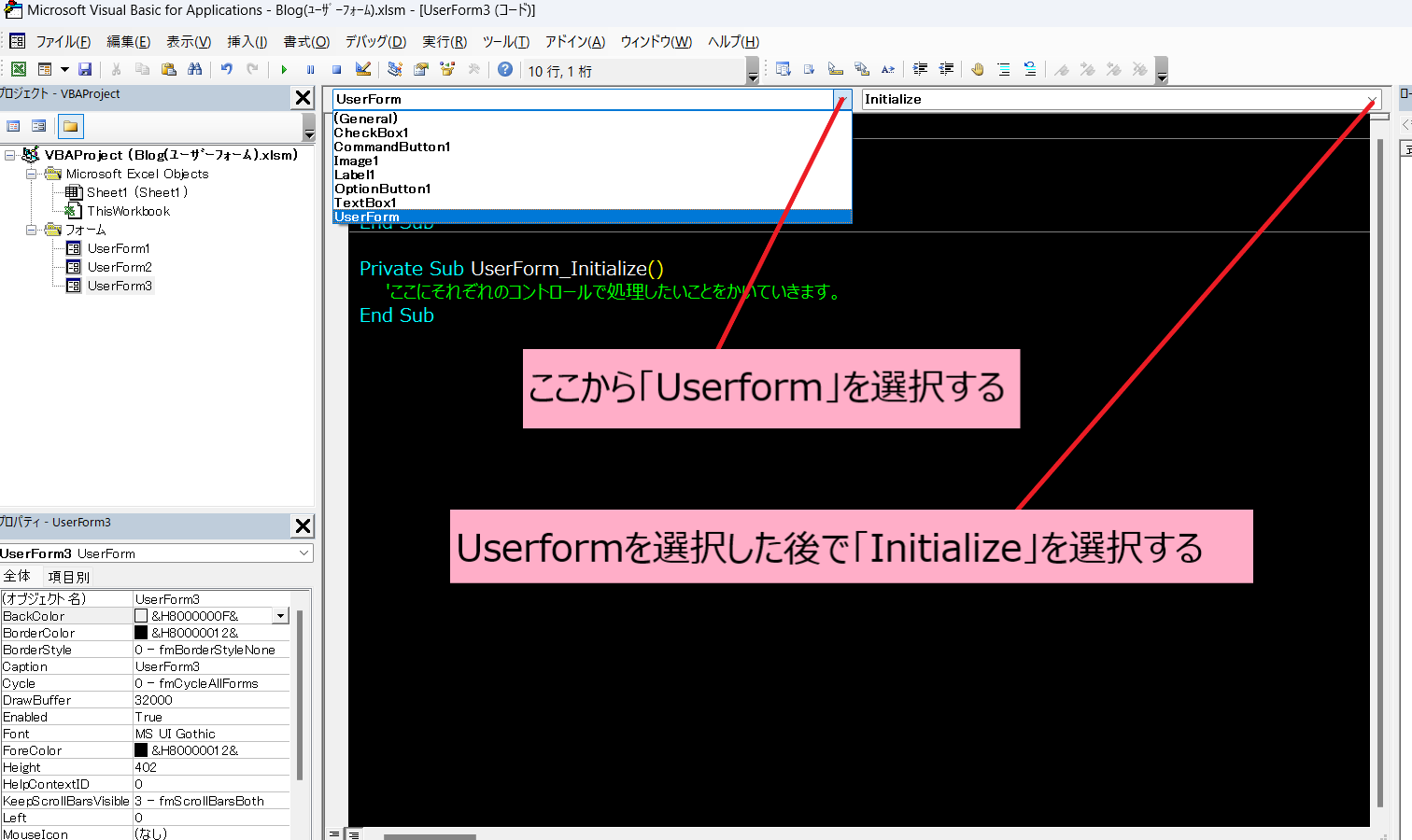
英単語のつづりを覚えるのが大変だという人は、こちらからコピペしてもらっても良いですが、プルダウンから選択できる便利な方法もありますので、以下の画像の手順を行ってください。

画像のマーカーがついた場所が2カ所ありますが、左側をクリックするとオブジェクトが選択できます。
選択できるオブジェクトはベースとなるユーザーフォームと、その上に設置したコントロールです。
ここではUserformを選択して右側のプルダウンをクリックすると、オブジェクトに応じたプロシージャがを選択できるので任意のものを選択していくのですが、ここでは起動時に実行する”Initialize“を選択していきます。
※オブジェクトを選択する時は処理(コード)を書きたい対象物(オブジェクト)を選択し、プロシージャを選択する場面では、マクロが実行される契機(イベント)を選択するようなイメージを持っておくと分かりやすいでしょう。
例えば、オブジェクトで”CommandButton1“を選択して、プロシージャより”Click“を選択した場合は、コマンドボタン1をクリックしたときに実行するマクロを作れます。
実際の画面でそれらを選択するとVBAコードを入力する画面に以下が自動で入力されます。
ユーザーフォームのVBAコードを書いていく上では、とても重宝する機能なので積極的につかっていくと良いでしょう。
Option Explicit
Private Sub UserForm_Initialize()
End Sub

コードを入力するときに便利なので積極的に使おうね。
それではサンプルユーザーフォームに書いたコードと、コードを書いたあとのマクロを実行したときに表示されるユーザーフォームを確認してみます。
サンプルマクロのVBAコード
Option Explicit
Private Sub UserForm_Initialize()
'コンボボックス1の処理
ComboBox1.AddItem "オムライス"
ComboBox1.AddItem "カレーライス"
ComboBox1.AddItem "アヒージョ"
'イメージ1の処理
Image1.Picture = LoadPicture("C:\XXXX\XXXX\Desktop\nekomusume_01A.jpg")
'リストボックス1の処理
ListBox1.AddItem "ローズマリー"
ListBox1.AddItem "タイム"
ListBox1.AddItem "バジル"
ListBox1.AddItem "オレガノ"
ListBox1.AddItem "ミント"
ListBox1.AddItem "セージ"
ListBox1.AddItem "パセリ"
ListBox1.AddItem "カモミール"
ListBox1.AddItem "ラベンダー"
ListBox1.AddItem "カレーリーフ"
'スピンボタン1の処理
SpinButton1.Max = 12
SpinButton1.Min = 1
SpinButton1.Value = 1
TextBox2.Text = SpinButton1.Value
'スクロールバーの処理
ScrollBar1.Max = 12
ScrollBar1.Min = 1
ScrollBar1.Value = 6
'テキストボックス3の処理
TextBox3.Text = ScrollBar1.Value
End Sub
各オブジェクト(コントロール)のコードを書く順番はありませんので、どのコントロールから書きはじめても問題ないです。サンプルマクロでは、コンボボックス1、イメージ1、リストボックス1、スピンボタン1、スクロールバー1、テキストボックス3の順番で書いています。
コントロールのプロパティやメソッドについては、いずれ別の記事でまとめたいと思いますので、本記事では詳しく紹介するのは控えますが、それぞれをざっくり紹介していきます。

コントロールはよく使いそうなものだけ選んで紹介しておくね。
ComboBox(コンボボックス)に項目を追加する
ComboBox(コンボボックス)に項目を追加する方法は、AddItemメソッドを使います。
構文
オブジェクト.AddItem [ item [, varIndex ]]
itemには、任意の文字列を記入、varIndexには0以上の記入することで項目の位置を指定します。
※item・varIndexともに省略が可能で、varIndexを省略するとitemを末尾に追加します。
サンプルマクロのVBAコード
ComboBox1.AddItem "オムライス"
ComboBox1.AddItem "カレーライス"
ComboBox1.AddItem "アヒージョ"
サンプルマクロでは、オムライス、カレーライス、アヒージョの3つの料理名を項目を追加しています。
それぞれの値をAddItemメソッドで1つずつ追加する方法以外にも、追加したい項目が大量にある場合は、くり返し文や、セル範囲を指定してコントロールに項目を追加する方法もあります。
まとめて項目を追加するには
さきほどのマクロではコンボボックスに1つずつ項目を追加しましたが、今度はまとめて追加する書きかたを紹介します。
サンプルマクロのVBAコード
Option Explicit
Private Sub UserForm_Initialize()
'項目を代入するための変数を宣言する
Dim combo_list
'繰り返し文用のカウンタ変数を宣言する
Dim i As Integer
'Array関数をつかって"おでん"、"たこ焼き"、"餃子"の配列をつくる
combo_list = Array("おでん", "たこ焼き", "餃子")
'For Next文とAddItemメソッドで配列の値をコンボボックスに追加する
For i = 0 To UBound(combo_list)
ComboBox1.AddItem combo_list(i)
Next i
End Sub
06行目
コンボボックスに追加する項目を代入する変数を宣言しています。
このサンプルマクロでは、変数名をcombo_listに指定しており、データ型は配列を代入するためにバリアント型にしています。
12行目
変数をcombo_listにArray関数を使って代入します。
ここでは、”おでん”、”たこ焼き”、”餃子”の3つの文字列要素が代入されていることになります。
14行目から16行目
ForNextステートメントによるくり返しの処理でcombo_listの要素の数だけ、つまりコンボボックス1に項目を追加する処理を3回くり返すよう指示しています。

ユーザーフォームを起動するとコンボボックスに3つの項目が追加されているよ。
くり返しや配列について
サンプルマクロのなかで利用しているくり返しや配列については別の記事で解説しています。
より詳しい解説についてはそちらの記事をご覧になってください。
ListBox(リストボックス)に項目を追加する
ListBox(リストボックス)に項目を追加するときも、コンボボックスと同じくAddItemメソッドを使います。
サンプルマクロのVBAコード
ListBox1.AddItem "ローズマリー"
ListBox1.AddItem "タイム"
ListBox1.AddItem "バジル"
ListBox1.AddItem "オレガノ"
ListBox1.AddItem "ミント"
ListBox1.AddItem "セージ"
ListBox1.AddItem "パセリ"
ListBox1.AddItem "カモミール"
ListBox1.AddItem "ラベンダー"
ListBox1.AddItem "カレーリーフ"
AddItemメソッドで追加する方法以外にも、それぞれの値をAddItemメソッドで1つずつ追加する方法以外にも、追加したい項目が大量にある場合は、くり返し文や、セル範囲を指定してコントロールに項目を追加する方法があります。
セル範囲でコントロールに項目を追加する
セル範囲を指定して、項目を追加する方法を紹介します。
セル範囲を指定するときは、Rowsourceプロパティをつかって範囲を指定します。
構文
オブジェクト.RowSource [= String ]
指定するのは文字列(String)である点に注意が必要です。
Rowsourceプロパティをつかってセル範囲の値をリストボックスに項目として追加する方法を紹介します。
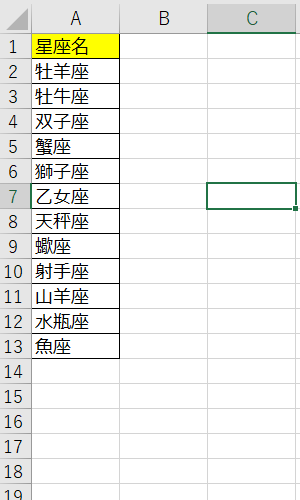
ここでは、Excelのワークシートに以下の画像のような”リスト(表)”があると想定して、このリスト(表)の2行目から13行目の値である各星座の名前をリストボックスの項目として追加していきます。

Private Sub UserForm_Initialize()から、End Subの間に以下のコードを追加します。
サンプルマクロのVBAコード(セル範囲を文字列で直接指定する方法)
ListBox1.RowSource = "Sheet1!A2:A13"
文字列で指定するため、ダブルクォーテーションをつけることを忘れないようにしてください。
Rowsourceプロパティをつかってセル範囲を取り込む場合、RangeオブジェクトのAddressプロパティをつかって指定することもできます。
以下はAddressプロパティをつかったパターンでコードを書いています。
サンプルマクロのVBAコード(Addressプロパティでセル範囲を指定する方法)
ListBox1.RowSource = Worksheets("Sheet1").Range("A2:A13").Address(External:=True)
RangeオブジェクトのAddressプロパティの戻り値は、文字列型で”[ファイル名.xlsm]Sheet1′!$A$2:$A$13″です。
こちらの方法でも、セル範囲を直接指定した場合と同じことができます。
ただし、Addressプロパティで指定するときの注意点として、引数の”External:=True“を書くようにしましょう。
Externalを書かないと他のブックやシートの同じセル範囲を参照してしまう可能性があります。
それでは、上記のRowsourceプロパティをつかってリストボックスに値を追加したユーザーフォームを起動してみましょう。


指定したセル範囲に書かれた値が、項目としてリストボックスに追加されたね。
Rowsourceプロパティでセル範囲に含まれる値を、項目として追加した場合は、AddItemメソッドでの項目の追加処理はできません。
項目を追加したい場合は、ワークシートのリストに項目を追加した後、Rowsourceプロパティで指定するセル範囲を修正する方法でおこないます。
ListBox1.RowSource = "Sheet1!A2:A13"
'AddItemで項目の追加をするとエラーが発生します。
ListBox1.AddItem "蛇つかい座"
04行目
RowSourceプロパティでセル範囲を指定したあとで、AddItemメソッドによる項目追加が実行されるとエラーが発生します。
ListBox1.RowSource = "Sheet1!A2:A14"
Rowsourceプロパティでセル範囲を”Sheet1!A2:A13″から”Sheet1!A2:A14“に変更しました。
Rowsourceプロパティを利用した場合は、ワークシートのリスト(表)に項目を追加した後でセル範囲を書きかえる方法で対応しましょう。

Rowsourceで範囲を指定したあとで、AddItemメソッドによる追加はできないんだね。
Image(イメージ)に表示する画像を指定する
Imageに写真を表示するには、Pictureプロパティに値を設定します。
構文
オブジェクト.Picture = LoadPicture(pathname)
pathnameは、画像が格納されている完全なファイルパスを文字列で指定します。
LoadPicture関数は文字列で指定された格納場所(pathname)にある画像を読み込みます。
サンプルコード
Image1.Picture = LoadPicture("C:\XXXX\XXXX\Desktop\nekomusume_01A.jpg")
※画像を格納する場所は文字列による指定なので、ダブルクォーテーションをつけて忘れずに書きましょう。
画像の形式はJPEGイメージ(*.jpg)以外にも、GIFイメージ(*.gif)やビットマップ(*.bmp)ファイルの表示が可能です。

画像の格納場所を文字列で指定するんだね。
SpinButton(スピンボタン)の最大値と最小値で範囲を指定する
SpinButton(スピンボタン)の最大値と最小値に、MaxプロパティとMinプロパティに値を設定します。
構文
オブジェクト.Max [Long]
オブジェクト.Min [Long]
※最大値はMaxプロパティで指定、最小値はMinプロパティで指定します。Longには長整数型の数値を入力します。
サンプルマクロのVBAコード
SpinButton1.Max = 12
SpinButton1.Min = 1
これでスピンボタンで選択できる項目として数値の1から12の範囲に追加できます。

スピンボタンで選択できる範囲を指定したよ。
TextBox(テキストボックス)にSpinButton(スピンボタン)の値を表示する
今度はスピンボタンの右側にあるテキストボックスに値を表示するようにします。
スピンボタン自体に値を表示する機能がないため、スピンボタンの最大値や最小値の範囲を指定しただけでは、フォーム上で今どの値が選択されているかが分かりにくいです。
こういった場合、他のコントロールと組み合わせて見た目にわかりやすくする工夫が必要です。
それでは、TextBox(テキストボックス)にSpinButton(スピンボタン)の値を表示するようにしてみましょう。
サンプルマクロのVBAコード
SpinButton1.Value = 1
TextBox2.Text = SpinButton1.Value
01行目
スピンボタンのValueプロパティをつかって値を 1 に指定しています。
MaxプロパティとMinプロパティにより最小値から最大値までの範囲を指定することとあわせて、スピンボタンの初期値を1にしたのでユーザーフォームが起動した時点でスピンボタンは1を選択している状態になります。
02行目
テキストボックスにスピンボタンの値を表示するコードで、具体的にはテキストボックスのテキストプロパティにスピンボタンの値を指定しています。
ラベルやテキストボックスなどの他のコントロールを使ってスピンボタンの値を表示するようにすると見た目にも使いやすいフォームになります。
(※注 スピンボタンのつまみを動かしたときに表示する値を連動させるためにはもう少し手を加える必要があります。)


スピンボタンとテキストボックスの合わせ技だね。
ScrollBar(スクロールバー)の最大値と最小値で範囲を指定する
ScrollBar(スクロールバー)でもスピンボタンと同じように、MaxプロパティとMinプロパティに値を設定します。
サンプルマクロのVBAコード
ScrollBar1.Max = 12
ScrollBar1.Min = 1
このコードによりScrollBar(スクロールバー)も1から12の範囲で値が選択ができるようになります。
TextBox(テキストボックス)にScrollBar(スクロールバー)の値を表示する
スクロールバーにも選択値を表示する機能がないため、右側に設置したテキストボックスに現在の値を表示するように指定します。(ユーザーが現在値を見ながら数値の選択ができるようにするため)
サンプルマクロのVBAコード
ScrollBar1.Value = 6
TextBox3.Text = ScrollBar1.Value
01行目
スクロールバーのValueプロパティをつかって値を 6 に指定しています。
MaxプロパティとMinプロパティにより最小値から最大値までの範囲を指定することとあわせて、スクロールバーの初期値を6にしたのでユーザーフォームが起動した時点でスピンボタンは1を選択している状態になります。
02行目
テキストボックスにスクロールバーの値を表示するコードで、具体的にはテキストボックスのテキストプロパティにスクロールバーボタンの値を指定しています。
ラベルやテキストボックスなどの他のコントロールを使ってスピンボタンの値を表示するようにすると見た目にも使いやすいフォームになります。
(※注 スクロールバーのつまみを動かしたときに表示する値を連動させるためにはもう少し手を加える必要があります。)


スクロールバーとテキストボックスの合わせ技だね。
スクール選びにお悩みですか?
動画編集、ロボット、AIとテクノロジーの進化が目まぐるしい時代だからこそ身につけるなら即戦力のスキル。
豊富なコースが選べて、独自開発されたカリキュラムの採用で業界有数の学習継続率!
さらにスキル習得だけじゃない。卒業後の転職や副業まで激アツなサポートが無料!!
ユーザーフォームを起動する
ユーザーフォームの調整とコントロールの配置などの準備が完了したらマクロを実行してみましょう。
実行方法は、他のプロシージャと同じでVBEの画面の上部に表示されている ▶ をクリックする。
または F5 キー(キーボードに Fn キーがあるタイプなら、Fn キーを押しながら)で実行します。
サンプルで作成したフォームとコードを表示すると以下の画像のように表示されました。


コントロールのImageは、企業のロゴや、マスコットキャラクターなどを表示したりすると、オリジナルシステムみたいでカッコいいよね♡
ユーザーフォームの操作も自動化できちゃうかも。
VBAでマウスの移動やクリック操作を実行するマクロの作りかたは以下の記事で紹介しています。
ユーザーフォームが起動したらコンボボックスやリストボックスなどを操作して指定した項目(item)が追加されているかを確認してみてください。
※マクロが問題なく動作していれば、以下のように選択ができるようになっています。
| コントロール名 | 追加した項目(item) |
|---|---|
| ComboBox1 | オムライス |
| カレーライス | |
| アヒージョ |
| コントロール名 | 追加した項目(item) |
|---|---|
| ListBox1 | ローズマリー |
| タイム | |
| バジル | |
| オレガノ | |
| ミント | |
| セージ | |
| パセリ | |
| カモミール | |
| ラベンダー | |
| カレーリーフ |

追加した項目が表示されていれば成功だね。
ユーザーフォームのコントロールの操作に応じて変化させる
前項までの内容でユーザーフォームを起動したのときのコントロールの選択肢や初期値などの内容を作ってきました。
しかし、このままではスピンボタンやスクロールバーの ▲ ▼ を操作しても、横に設置したテキストボックスの値は操作に応じた変化をしてくれず、ずっと初期値を表示したままになっているはずです。
それでは、ユーザーフォームでコントロールが操作されたときに対応していくようにしていきましょう。

ここからは別のプロシージャにコードを書いていくよ。
SpinButton(スピンボタン)が操作されたときの処理
SpinButton(スピンボタン)が操作されたときにテキストボックスに表示を変化させるマクロです。
今までとちがって「UserForm_Initialize()」にコードを書かずに、VBEのコード入力画面でオブジェクトリストからスピンボタン(SpinButton1)を、プロシージャリストから(Change)を選択して新たなプロシージャを作成してください。(※操作方法がわからなくなった人は、先述したこちらで確認できます。)
プロシージャを作成したら、以下のコードを追加していきましょう。
サンプルマクロのVBAコード
Option Explicit
Private Sub SpinButton1_Change()
TextBox2.Text = SpinButton1.Value
End Sub
03行目
SpinButton1_Change()は、スピンボタンに何かしらの変化があったときに起動するプロシージャとなります。
スピンボタンをクリックされたときの動作を指定することができます。
05行目
テキストボックスのTextプロパティにスピンボタンの値を表示するようにしています。
これで、スピンボタンの ▲ ▼ が操作されるたびに選択されている値がテキストボックスに表示される状態ができます。
ScrollBar(スクロールバー)が操作された時の処理
ScrollBar(スクロールバー)が操作されたときにテキストボックスに表示を変化させるマクロです。
今までとちがって「UserForm_Initialize()」にコードを書かずに、VBEのコード入力画面でオブジェクトリストからスクロールバー(ScrollBar1)を、プロシージャリストから(Change)を選択して新たなプロシージャを作成してください。(※操作方法がわからなくなった人は、先述したこちらで確認できます。)
プロシージャを作成したら、以下のコードを追加していきましょう。
サンプルマクロのVBAコード
Option Explicit
Private Sub ScrollBar1_Change()
TextBox3.Text = ScrollBar1.Value
End Sub
03行目
ScrollBar1_Change()は、スクロールバーに何かしらの変化があったときに起動するプロシージャとなります。
スクロールバーを操作されたときの動作を指定することができます。
05行目
テキストボックスのTextプロパティにスクロールバーの値を表示するようにしています。
これで、スクロールバーの ▲ ▼ やつまみが操作されるたびに選択されている値がテキストボックスに表示される状態ができます。

スピンボタンやスクロールバーの操作に応じて表示が変化するようになるよ。
ユーザーフォームとサンプルマクロ
それでは、これまで説明した内容からサンプルマクロを作ってみます。
作成するユーザーフォームとマクロの内容は、本記事の冒頭の画像でおみせした以下の占いフォームとなります。

ユーザーフォームフォームの作成方法はこれまでの説明で進められるかと思いますので、ユーザーフォーム上のそれぞれのコントロールに書きこんだVBAコードを紹介します。
サンプルマクロのVBAコード
Option Explicit
Private Sub UserForm_Initialize() 'ユーザフォームの初期化処理
'リストボックスの幅を設定
占いフォーム.年数リスト.ColumnWidths = 20
占いフォーム.月数リスト.ColumnWidths = 10
占いフォーム.日数リスト.ColumnWidths = 10
'年を代入する変数を宣言
Dim Y As Long
'くり返し用の変数を宣言
Dim i As Long
'現在の日付の年を変数Yに代入する
Y = Year(Date)
'現在から150年前までを年数リストボックスの選択項目として追加する
For i = -150 To 0
占いフォーム.年数リスト.AddItem Y + i
Next i
'1~12を月数リストボックスの選択項目として追加する
For i = 1 To 12
占いフォーム.月数リスト.AddItem i
Next i
'1~31を日数リストボックスの選択項目として追加する
For i = 1 To 31
占いフォーム.日数リスト.AddItem i
Next i
End Sub
Private Sub 年数リスト_Change() '年数リストが切り替えられた場合の処理
'年・月・日のリストボックスがすべて選択されていた場合は生年月日テキストに選択した年月日が表示される
If 年数リスト.Value <> "" And 月数リスト.Value <> "" And 日数リスト.Value <> "" Then
生年月日テキスト.Text = 年数リスト.Value & " 年 " & 月数リスト.Value & " 月 " & 日数リスト.Value & " 日"
End If
End Sub
Private Sub 月数リスト_Change() '月数リストが切り替えられたときの処理
'年・月・日のリストボックスがすべて選択されていた場合は生年月日テキストに選択した年月日が表示される
If 年数リスト.Value <> "" And 月数リスト.Value <> "" And 日数リスト.Value <> "" Then
生年月日テキスト.Text = 年数リスト.Value & " 年 " & 月数リスト.Value & " 月 " & 日数リスト.Value & " 日"
End If
End Sub
Private Sub 日数リスト_Change() '日数リストが切り替えられたときの処理
'年・月・日のリストボックスがすべて選択されていた場合は生年月日テキストに選択した年月日が表示される
If 年数リスト.Value <> "" And 月数リスト.Value <> "" And 日数リスト.Value <> "" Then
生年月日テキスト.Text = 年数リスト.Value & " 年 " & 月数リスト.Value & " 月 " & 日数リスト.Value & " 日"
End If
End Sub
Private Sub 占いボタン_Click() '占うボタンクリックがされたときの処理
'生年月日テキストボックスの値を代入する変数を宣言する
Dim UserDate As String
UserDate = Replace(生年月日テキスト.Text, " ", "")
If UserDate = "" Then '生年月日が空白の場合の処理
MsgBox "生年月日が未選択です。", vbCritical + vbOKOnly, "選択エラー"
Else '生年月日が空白ではない
If IsDate(UserDate) = False Then '生年月日が実在しない日の場合の処理
MsgBox "存在しない日付です。", vbCritical + vbOKOnly, "選択エラー"
ElseIf CDate(UserDate) > Date Then '生年月日が未来の日の場合の処理
MsgBox "生年月日が未来の日付です。", vbCritical + vbOKOnly, "選択エラー"
Else '生年月日が正常に入力された場合の処理
'ランダム関数で出力される値を代入する変数を宣言する
Dim Num As Integer
'運勢という名前のコレクションを宣言する
Dim 運勢 As Collection
Set 運勢 = New Collection
'コレクションに値を代入する
運勢.Add "大吉" '1のとき
運勢.Add "吉" '2のとき
運勢.Add "中吉" '3のとき
運勢.Add "小吉" '4のとき
運勢.Add "末吉" '5のとき
運勢.Add "凶" '6のとき
運勢.Add "大凶" '7のとき
'Rnd関数で1~7の数値を出力して変数に代入する
Num = Int(7 * Rnd + 1)
'Select Case文によって処理を分岐する
Select Case Num
Case 1 'Rnd関数の結果が1のとき
MsgBox "あなたの運勢は 『" & 運勢(Num) & "』 です。" & vbCrLf & _
"今のあなたは絶好調です。", vbInformation, "結果通知"
Case 2 To 5 'Rnd関数の結果が2~5のとき
MsgBox "あなたの運勢は 『" & 運勢(Num) & "』 です。", vbInformation, "結果通知"
Case 6 'Rnd関数の結果が6のとき
MsgBox "あなたの運勢は 『" & 運勢(Num) & "』 です。" & vbCrLf & _
"すこし気を付けて過ごしましょう。", vbInformation, "結果通知"
Case 7 'Rnd関数の結果が7のとき
MsgBox "あなたの運勢は 『" & 運勢(Num) & "』 です。" & vbCrLf & _
"かなり気を付けて過ごしましょう。", vbInformation, "結果通知"
End Select
End If
End If
End Sub
Private Sub キャンセルボタン_Click() 'キャンセルボタンがクリックされたときの処理
Unload 占いフォーム
End Sub
ユーザーフォームの初期化プロシージャ
03行目
ユーザーフォームの初期化についての処理を書くプロシージャです。
20行目から22行目
年数リストという名前のリストボックスに項目を追加しています。
くり返し文とAddItemメソッドで変数 Y と変数 i の計算結果が表示されることになります。
具体的には、 Y に代入されている現在の年数から150年前までが選択肢になるようにしています。
25行目から27行目
月数リストという名前のリストボックスに項目を追加しています。
生年月日を入力する上で選択する月は1月から12月なので、くり返し文とAddItemメソッドで1から12までが項目として追加されるようにしています。
30行目から32行目
日数リストという名前のリストボックスに項目を追加しています。
生年月日を入力する上で選択する日は1日から31日なので、くり返し文とAddItemメソッドで1から31までが項目として追加されるようにしています。
リストボックスの操作に応じたテキストボックスの表示
36行目
年数リストという名前のリストボックスが変更されたときの処理です。
生年月日をテキストボックスに表示したいので、年数リスト、月数リスト、日数リストで選択されている値を組み合わせて生年月日を表示するようにしています。
39行目
If文の条件式で年数リスト、月数リスト、日数リストすべてが空白でない場合(何かしらの項目が選択されているとき)に生年月日を表示します。
45行目
月数リストという名前のリストボックスが変更されたときの処理です。
生年月日をテキストボックスに表示したいので、年数リスト、月数リスト、日数リストで選択されている値を組み合わせて生年月日を表示するようにしています。
48行目
If文の条件式で年数リスト、月数リスト、日数リストすべてが空白でない場合(何かしらの項目が選択されているとき)に生年月日を表示します。
54行目
日数リストという名前のリストボックスが変更されたときの処理です。
生年月日をテキストボックスに表示したいので、年数リスト、月数リスト、日数リストで選択されている値を組み合わせて生年月日を表示するようにしています。
57行目
If文の条件式で年数リスト、月数リスト、日数リストすべてが空白でない場合(何かしらの項目が選択されているとき)に生年月日を表示します。
占うボタンをクリックしたときの処理
70行目
ユーザーフォームで生年月日が正しく選択されずにテキストボックスが空白だったときの処理です。
生年月日が未選択である旨のメッセージを表示することでユーザーに操作を促しています。
74行目
生年月日は空白ではなかったけど、表示された日付が現実には存在しない日になっている状態で占うボタンをクリックされた場合は、ユーザーにエラーメッセージを通知する。(例:2023年2月29日や2023年4月31日など)
76行目
生年月日に表示された日付が現在の日付より、未来であった場合は、ユーザーにエラーメッセージを通知する。
78行目
生年月日が存在しない日や未来の日ではなく、正しく入力された場合の動作は占いの結果をメッセージで表示します。
※占いの実装内容については、ユーザーフォームの話題から大きく外れるのでここでは詳細に解説は控えます。
エクセルVBAでユーザーフォームをつくる方法のさいごに
この記事ではVBAで利用できるユーザーフォームについて説明してきました。
ユーザーフォームが使いやすいものであれば入力作業の効率がアップしたり、正確性が向上します。
そして、何よりも同じように働く人やそのユーザーフォームを使った人の作業を助けることができるでしょう。
ユーザーフォームで得られる効果の例
VBAやマクロを利用して自分でその効果が実感できたなら、今度はそのマクロの効果を同僚や仲間のために実感してもらえるような手段を考えてみましょう。
あなたのマクロが他の人を手助けできることがわかれば、その喜びでVBAを学ぶことがきっともっと楽しくなるはずです。
ここで紹介したユーザーフォームは、あなたが作ったマクロによる効果を広めるための手段として良い方法ですので、ぜひユーザーフォームを作ることにチャレンジしてみてください。

今回はVBAでユーザーフォームを作る方法でした。参考になったら嬉しいです。
コダマのもりブログはにほんブログ村に登録しています。
ブログの記事が役に立ったと感じて頂けたら、フォローお願いいたします。











コメント