
こんにちは。今回はpythonでおすすめしたい便利なライブラリを紹介します。
ここではエンジニアや、これからエンジニアを目指すといった目線ではなく、売上計算や経費計算、数値の推移などを確認したり、記録するといった日常的に事務作業を業務としておこなっている人が便利になるといった目線でpythonのおすすめライブラリを3つ紹介したいと思います。
どのライブラリもとても優秀な機能が備わっていて簡単にあつかうことができるものとなっています。
これらのライブラリをつかったコードを記事内で紹介していますので、ここで紹介しているライブラリはどんなことができるか雰囲気をつかめると思います。
ご自身の業務や作業に役立つものがあれば、是非ご自身でもつかってみてください。
【結論】事務作業につかえるpythonのおすすめライブラリ
おすすめしたいpythonの外部ライブラリは以下の3つとなります。
Matplotlib
Matplotlib(マットプロットリブ)は、いろいろなグラフを表示することができるライブラリです。エクセルなどの表計算ソフトとの相性が良いのでこれらのデータから視覚的にわかりやすくすることができます。
Seaborn
Seaborn(シーボーン)も、グラフを描画することが可能なライブラリです。Matplotlibと比べて見た目にこだわったグラフを出力することができます。
Pandas
Pandas(パンダス)はデータ分析ができるライブラリです。データフレーム(エクセルの表のような)形式でデータを管理することや処理をすることができます。
これらのライブラリをつかうための準備とそれぞれをつかっていきます。
環境を準備する:Python外部ライブラリをインストール
pythonライブラリについて
Pythonではライブラリと言われる特殊な機能を持つプログラムをまとめたものがあります。
また、ライブラリの中でもPythonに最初からインストールされている標準ライブラリと、別途インストールをすることで使うことが出来る外部ライブラリが存在します。
ライブラリは沢山あるため全てを覚える必要はありません。実装したいプログラムに適したライブラリをインターネットで探して利用しましょう。
Pythonの標準ライブラリと外部ライブラリ一覧は以下のサイトで確認することができます。
Python標準ライブラリ

Python外部ライブラリ
https://pypi.org/
グラフを表示するための外部ライブラリ(matplotlib)がありますのでインストールします。
Pythonライブラリのインストール方法
外部ライブラリのインストール方法については、ターミナル(Windowsの場合にはコマンドプロンプト)にて、pipコマンドを使ってください。
macならアプリ検索で「ターミナル」と入力、Windows場合は「コマンド プロンプト」と入力してアプリを起動してください。
matplotlib(マットプロットリブ)をインストール
pip install matplotlib
seaborn(シーボーン)をインストール
pip install seaborn
pandas(パンダス)をインストール
pip install pandas
全てインストールが出来たら完了です。
これでライブラリは使用可能になりましたので、次から実際のPythonコードでライブラリを使う方法をみていきましょう。
Pythonで折れ線グラフを表示するコード

先ずは今回書いてみたコード全文です。解説は後ほど行います。
入力コード
import matplotlib.pyplot as plt
import japanize_matplotlib #matplotlib を日本語表示に対応するモジュールインポート
import seaborn as sns
sns.set(style='darkgrid',font='Yu Gothic')
x1 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y1 =[20,22,19,20,23]
x2 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y2 =[19,21,20,21,19]
x3 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y3 =[22,19,20,22,21]
x4 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y4 =[21,20,21,22,18]
plt.figure(figsize=(15,5))
plt.title('各スタッフ出勤状況比較')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x1, y1,label ='Aさん')
plt.plot(x2, y2,label ='Bさん')
plt.plot(x3, y3,label ='Cさん')
plt.plot(x4, y4,label ='Dさん')
plt.legend()
plt.show()
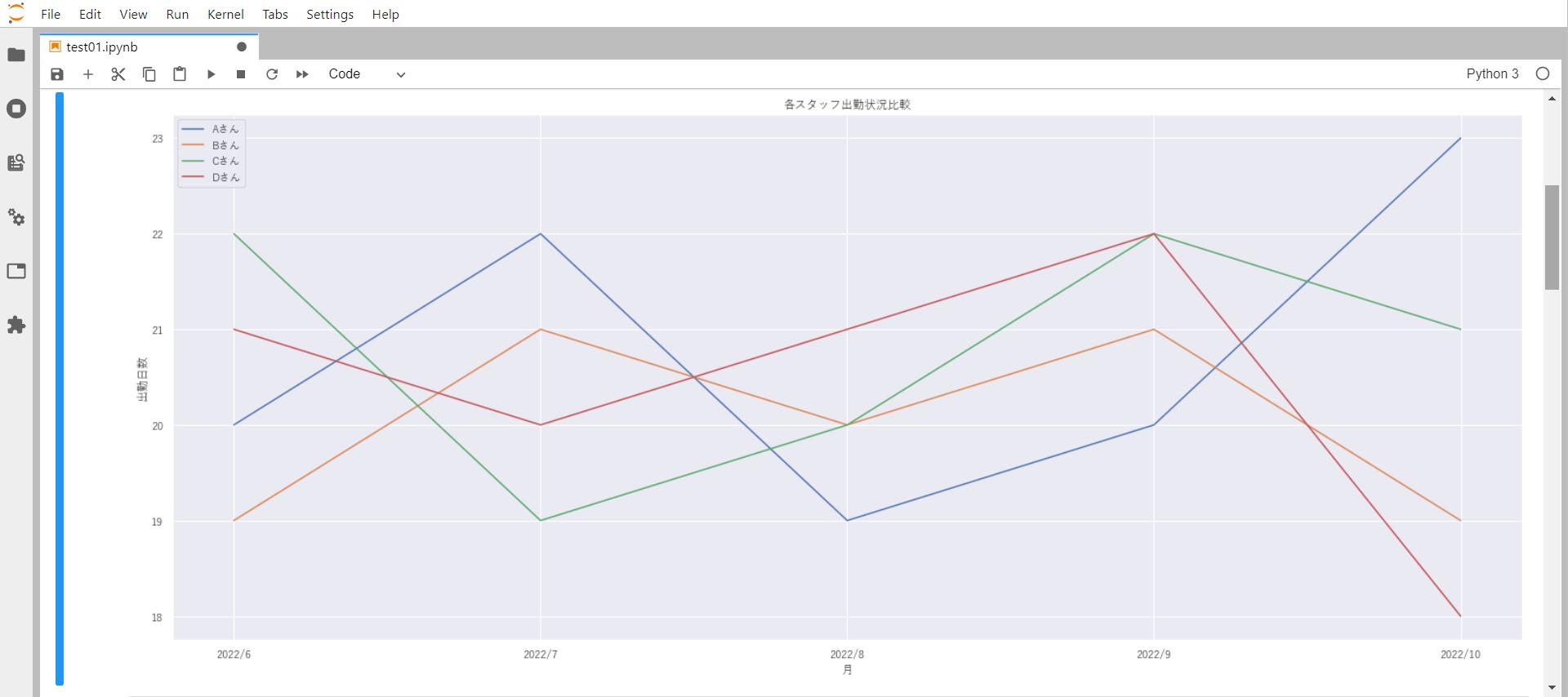
実行結果


色んな場面でよく見かける折れ線グラフよね。

折れ線グラフは時系列で数値の増減や比較する時によく使われるグラフです。今回はサンプルとしてAさん・Bさん・Cさん・Dさんの出勤状況のデータを作って、グラフに表示してみました。
グラフ表示に必要なライブラリ(matplotlib)をインポート
import matplotlib.pyplot as plt
import japanize_matplotlib #matplotlib を日本語表示に対応するモジュールインポート
import seaborn as sns
ライブラリとは特定の機能をまとめたプログラムであり、様々な機能を使うためのコードとなります。
プログラムの目的(本記事で言えばグラフを表示する)に応じたライブラリがあればどんどん使っていきましょう。
import ライブラリ名 as ●●

ライブラリ名に入力したものを●●として使っていきますよ。と宣言する様なイメージです。
ライブラリ名を覚える必要はありませんが、参考までに今回使用しているライブラリの参照ページを掲載しておきます。
| ライブラリ名 | 参照ページ(URL) |
|---|---|
| matplotlib | https://matplotlib.org/stable/api/pyplot_summary.html?highlight=pyplot#module-matplotlib.pyplot |
| seaborn | https://seaborn.pydata.org/api.html |
| pandas | https://pandas.pydata.org/docs/index.html |
コード全文から該当する箇所のみを抜粋して見てみましょう。
入力コード
import matplotlib.pyplot as plt
import japanize_matplotlib #matplotlib を日本語表示に対応するモジュールインポート
import seaborn as sns
sns.set(style='darkgrid',font='Yu Gothic')
コード内の1行目、import matplotlib.pyplot as pltは、ライブラリの「matplotlib.pyplot」とインポートして、「Plt」として使えるようにする。という意味のコードになります。3行目のimport seaborn as snsも1行目同様にライブラリの「seaborn」をインポートして「sns」として使えるようにする。といったコードになります。
2行目・4行目はそれぞれのライブラリが日本語表示に対応するための基本設定コードです。

ライブラリのインポート文は冒頭に書きます。
必要なライブラリを使うための準備ができたらグラフの中身となるデータを作ります。
matplotlibライブラリで表示するグラフの元データを作る

今度はグラフのもととなるデータを作っていくのね。
職場の出勤状況を比較するグラフを表示することを想定して、サンプルデータを作成してみます。
ここでは、スタッフ4名の2022年6月から10月までの出勤日数データを作成することにします。
入力コード
#Aさんの出勤状況データ
x1 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y1 =[20,22,19,20,23]
#Bさんの出勤状況データ
x2 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y2 =[19,21,20,21,19]
#Cさんの出勤状況データ
x3 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y3 =[22,19,20,22,21]
#Dさんの出勤状況データ
x4 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y4 =[21,20,21,22,18]
グラフの元となるX(横)軸には月の値を変数に代入し、Y(縦)軸には出勤した日数の値を変数に代入しています。
ここまででグラフを表示するための「ライブラリの準備(インポート)」やグラフの「元データの作成」が完了しました。
あとはグラフを表示するために必要なコードを書いていきます。
matplotlibライブラリでグラフを表示するコードを書く

上から順番にグラフ全体に関わる設定、グラフの元データを指定、グラフに出力いった流れでコードを書きます。
入力コード
#グラフ全体表示に関する設定コード
plt.figure(figsize=(15,5))
plt.title('各スタッフ出勤状況比較')
plt.xlabel('月')
plt.ylabel('出勤日数')
#個別のデータのセットとラベル名をつけるためのコード
plt.plot(x1, y1,label ='Aさん')
plt.plot(x2, y2,label ='Bさん')
plt.plot(x3, y3,label ='Cさん')
plt.plot(x4, y4,label ='Dさん')
#凡例を表示するためのコード
plt.legend()
#出力するコード
plt.show()

グラフを表示するために必要なライブラリの準備、グラフの元となるデータの作成、グラフを表示する。のパートに分かれていると見るとわかりやすいね。

Pythonで折れ線グラフを表示するコード(複数に分けて表示)

さて、先ほどは一つのグラフに4つのデータが表示されていて各スタッフの出勤状況を比較しやすいグラフとして表示しましたね。今度はそれぞれ個別のグラフにして別々に表示するコードを書いてみます。
入力コード
import matplotlib.pyplot as plt
import japanize_matplotlib #matplotlib を日本語表示に対応するモジュールインポート
import seaborn as sns
sns.set(style='darkgrid',font='Yu Gothic')
#グラフの元となるデータ
x1 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y1 =[20,22,19,20,23]
x2 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y2 =[19,21,20,21,19]
x3 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y3 =[22,19,20,22,21]
x4 =['2022/6','2022/7','2022/8','2022/9','2022/10']
y4 =[21,20,21,22,18]
#グラフ全体設定
plt.figure(figsize=(18,13))
#グラフ左上
plt.subplot(2, 2, 1)
plt.title('Aさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x1, y1)
#グラフ右上
plt.subplot(2, 2, 2)
plt.title('Bさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x2, y2,color="orange")
#グラフ左下
plt.subplot(2, 2, 3)
plt.title('Cさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x3, y3,color="green")
#グラフ右下
plt.subplot(2, 2, 4)
plt.title('Dさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x4, y4,color="red")
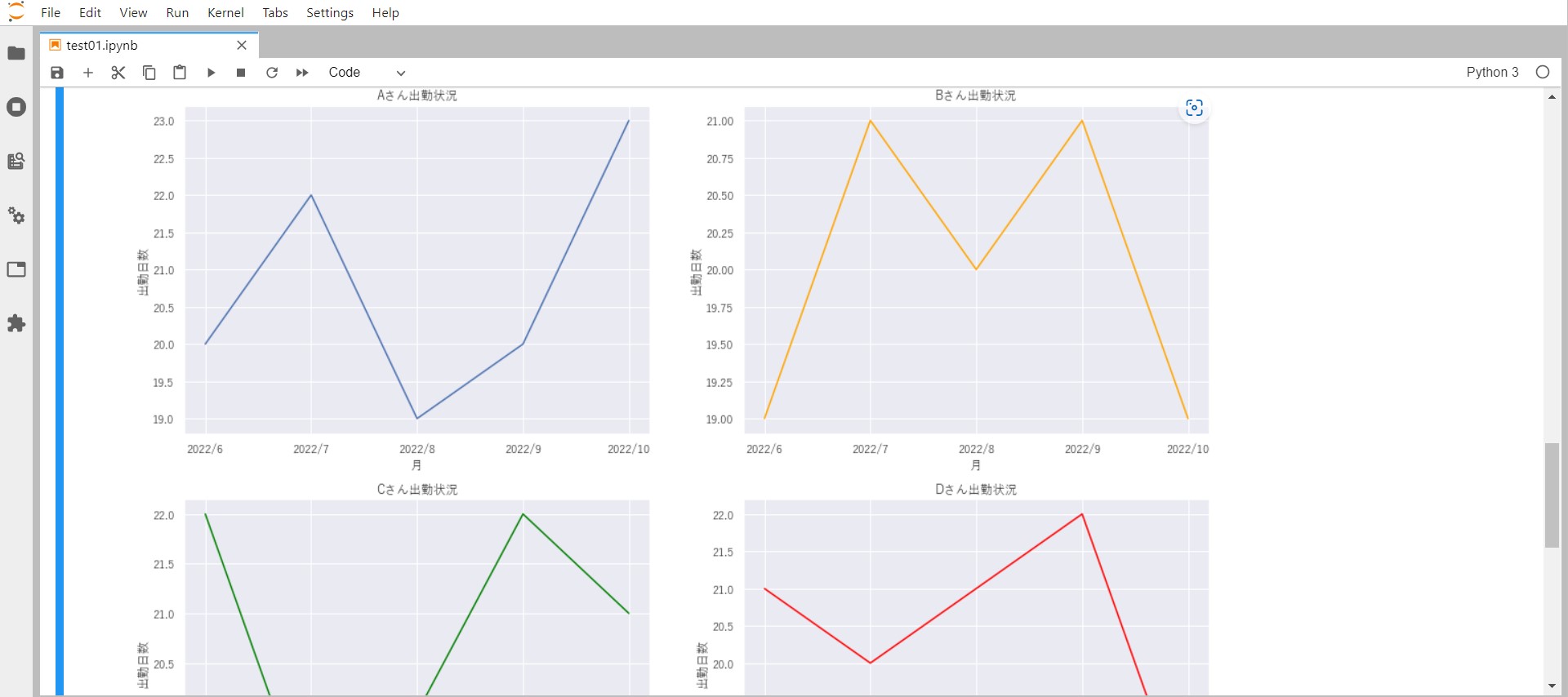
実行結果


Aさん、Bさん、Cさん、Dさんの出勤状況がそれぞれのグラフで表示されているよ♡

1つめのコードと違っている点は、グラフを出力するための部分のみです。
ライブラリのインポート部分やデータの作成に使ったコードはそのままですので説明は割愛します。
matplotlibライブラリでグラフを表示するコードを書く

コードが長くなっていますが、それぞれのグラフの設定部分でコードを書いているためです。コードは上から「グラフの全体設定」をおこない、表示領域を4分割にしてそれぞれの出勤状況データをグラフにして表示している様なイメージです。
入力コード
#グラフ全体設定
plt.figure(figsize=(18,13))
#グラフ左上
plt.subplot(2, 2, 1)
plt.title('Aさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x1, y1)
#グラフ右上
plt.subplot(2, 2, 2)
plt.title('Bさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x2, y2,color="orange")
#グラフ左下
plt.subplot(2, 2, 3)
plt.title('Cさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x3, y3,color="green")
#グラフ右下
plt.subplot(2, 2, 4)
plt.title('Dさん出勤状況')
plt.xlabel('月')
plt.ylabel('出勤日数')
plt.plot(x4, y4,color="red")
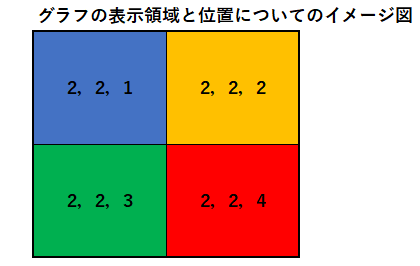
グラフの表示位置を決定しているコードは下記です。
plt.subplot(2, 2, 1)の()内の引数は、
行数・列数・位置となっていて、左上から番号を割り振られています。
上のコード場合は1枚の紙を4分割にして、左上の位置に表示するといった意味になります。

Pythonで円グラフを表示するコード

今度は円グラフを表示するコードを書いてみましょう。
ここでは、3人の4月~6月の売上金額と合計金額をグラフにしてみます。
コードの書く順番は以下のとおり、それぞれのブロック別に見ていけば読み取りやすくなります。
- ライブラリのインポートや準備するブロック
- グラフに表示するデータを作成するブロック
- それぞれのデータをグラフ化するブロック
入力コード
#円グラフを表示するコード全文
import pandas as pd
import matplotlib.pyplot as plt
import japanize_matplotlib #matplotlib を日本語表示に対応するモジュールインポート
import seaborn as sns
sns.set(style='darkgrid',font='Yu Gothic')
data ={'4月売上金額':[2200,550,2250],
'5月売上金額':[1450,6500,2000],
'6月売上金額':[4000,1900,2500],
}
idx = ['Aさん','Bさん','Cさん']
df = pd.DataFrame(data,index=idx)
colors = ["red", "gold", "green"]
plt.figure(figsize=(25,20))
#4月売上
plt.subplot(1,4,1)
df['4月売上金額'].plot.pie(startangle=90, counterclock=False, colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
#5月売上
plt.subplot(1,4,2)
df['5月売上金額'].plot.pie(startangle=90, counterclock=False,colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
#6月売上
plt.subplot(1,4,3)
df['6月売上金額'].plot.pie(startangle=90, counterclock=False,colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
df['売上合計']= df.sum(axis = 1)#行
#合計
plt.subplot(1,4,4)
df['売上合計'].plot.pie(startangle=90, counterclock=False,colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
plt.show()
display(df)
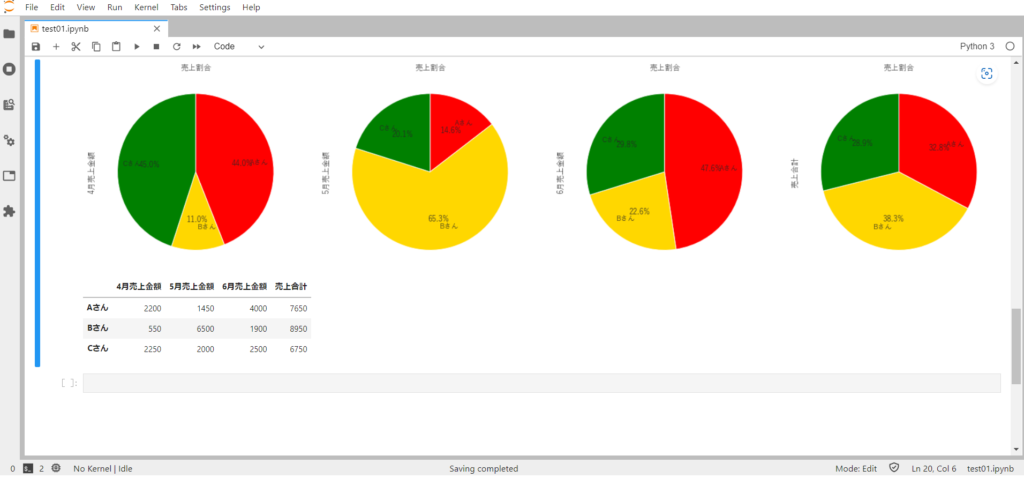
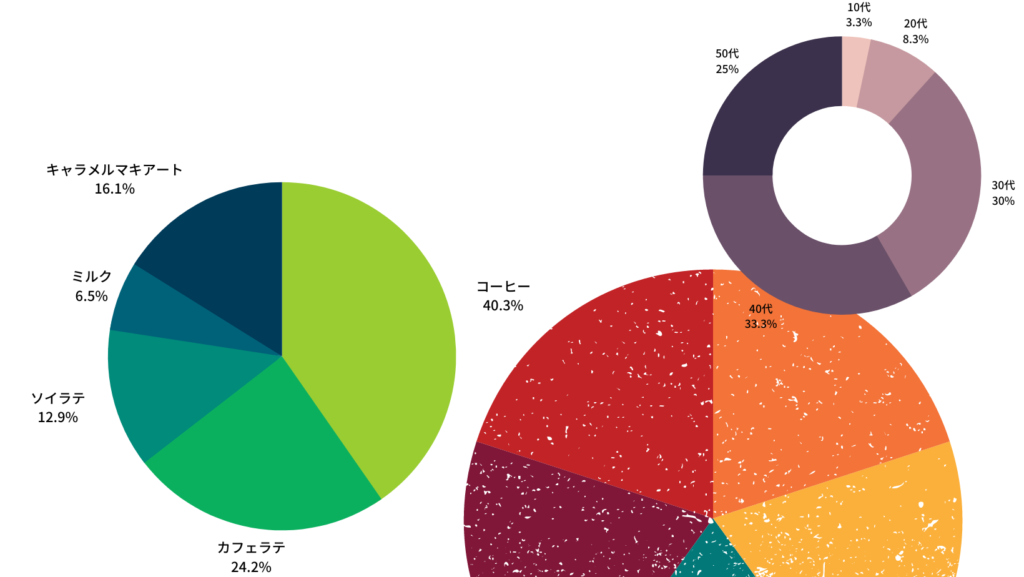
実行結果

グラフ表示に必要なライブラリをインポート

今度はデータフレーム(表)を使ったので、新たに「Pandas(パンダス)」を追加して使っています。
エクセルデータの読み書きができたりするのでとても便利なライブラリです。
入力コード
import pandas as pd
import matplotlib.pyplot as plt
import japanize_matplotlib #matplotlib を日本語表示に対応するモジュールインポート
import seaborn as sns
sns.set(style='darkgrid',font='Yu Gothic')

赤くなっている文字の部分が新たに追記した部分ね・・・パンダ?♡
pandasの特徴等については以下のとおりです。
特徴
・データ操作のための高速で効率的なデータフレーム (DataFrame) オブジェクト・メモリ内のデータ構造とその他のフォーマットのデータ間で相互に読み書きするためのツール群。フォーマット例: CSV、テキストファイル、Excel、SQLデータベース、HDF5フォーマットなど
・データの調整および統合された欠損値処理
・ラベルに基づいたスライス、fancyインデクシング、巨大なデータセットのサブセット取得
・データセットに対するsplit-apply-combine操作を可能にするエンジンが提供するpowerful groupを使ったデータの集計および変換
・高性能なデータセットのマージと結合
・時系列データ: 日付範囲生成[4]、周波数変換、移動窓を用いた統計値や線形回帰、シフトと遅延、など
・パフォーマンスのための高度な最適化。重要なコードはCythonまたはC言語で実装されている[5]。
wikipediaより引用
グラフにするデータを作る

グラフにするためのデータを作るためのコードは以下のとおり。
dataの中身4月~6月の売上金額となっており、それぞれの列が’Aさん’、’Bさん’、’Cさん’となるように書いています。
入力コード
data ={'4月売上金額':[2200,550,2250],
'5月売上金額':[1450,6500,2000],
'6月売上金額':[4000,1900,2500],
}
idx = ['Aさん','Bさん','Cさん']
df = pd.DataFrame(data,index=idx)
colors = ["red", "gold", "green"]
この時点でのデータフレーム(表)は以下のとおりです。
コード内の”idx = [‘Aさん’,’Bさん’,’Cさん’]“でデータフレームのインデックスになります。
“df = pd.DataFrame(data,index=idx)“で最左列(インデックス)にAさん、Bさん、Cさんのリストデータを指定しています。
| スタッフ名/月 | 4月売上金額 | 5月売上金額 | 6月売上金額 |
|---|---|---|---|
| Aさん | 2200 | 1450 | 4000 |
| Bさん | 550 | 6500 | 1900 |
| Cさん | 2250 | 2000 | 2500 |

この時点では合計はついていないのね♡

最終行のコード「colors = [“red”, “gold”, “green”]」はグラフの色をリストにしており、Aさんを赤色、Bさんをゴールド、Cさんを緑に指定しているコードです。

グラフを表示するコードを書く

グラフを表示する準備・グラフのデータを作るがおわったから、いよいよグラフを表示していくわけね♡
入力コード
plt.figure(figsize=(25,20))
#4月売上
plt.subplot(1,4,1)
df['4月売上金額'].plot.pie(startangle=90, counterclock=False, colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
#5月売上
plt.subplot(1,4,2)
df['5月売上金額'].plot.pie(startangle=90, counterclock=False,colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
#6月売上
plt.subplot(1,4,3)
df['6月売上金額'].plot.pie(startangle=90, counterclock=False,colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
df['売上合計']= df.sum(axis = 1)#行
※Aさん、Bさん、Cさんの行を合計して、"売上合計"の列を表に付け加える。
#合計
plt.subplot(1,4,4)
df['売上合計'].plot.pie(startangle=90, counterclock=False,colors=colors,labeldistance=0.7,autopct="%1.1f%%")
plt.title('売上割合')
plt.show() #グラフを出力する
display(df) #売上合計を追加した表を出力する

こちらもコードが長く見えますが、グラフを4つ表示しているためです。
上から順に4月売上、5月売上、6月売上の列を指定して円グラフに表示しています。
円グラフの場合は「.plot.pie」と書いているところもポイントです。
データフレーム(表)の更新
| スタッフ名/月 | 4月売上金額 | 5月売上金額 | 6月売上金額 |
|---|---|---|---|
| Aさん | 2200 | 1450 | 4000 |
| Bさん | 550 | 6500 | 1900 |
| Cさん | 2250 | 2000 | 2500 |
df[‘売上合計’]= df.sum(axis = 1)#行
Aさん・Bさん・Cさんのそれぞれの行を足し算した値をデータフレーム(表)に売上合計の列を付け加えるためのコード。
コード実行後のデータフレーム(表)は以下のとおりで売上合計の列が追加されます。
| スタッフ名/月 | 4月売上金額 | 5月売上金額 | 6月売上金額 | 売上合計 |
|---|---|---|---|---|
| Aさん | 2200 | 1450 | 4000 | 7650 |
| Bさん | 550 | 6500 | 1900 | 8950 |
| Cさん | 2250 | 2000 | 2500 | 6750 |

Pythonで縦棒グラフを表示するコード

続いて縦棒グラフも作ってみましょう。縦棒グラフの場合は「plt.bar」と書きます。
入力コード
import pandas as pd
import matplotlib.pyplot as plt
import japanize_matplotlib #matplotlib を日本語表示に対応するモジュールインポート
import seaborn as sns
sns.set(style='darkgrid',font='Yu Gothic')
data={
'Aさん':[65,80,78,63,52],
'Bさん':[80,45,67,30,97],
'Cさん':[28,97,80,70,35],
}
idx=["国語","数学","英語","理科","社会"]
df = pd.DataFrame(data,index=idx)
display(df)
plt.figure(figsize=(20,3))
plt.subplot(1,3,1)
plt.title('Aさんの教科別点数')
plt.bar(idx,df['Aさん'],color="red")
plt.subplot(1,3,2)
plt.title('Bさんの教科別点数')
plt.bar(idx,df['Bさん'],color="blue")
plt.subplot(1,3,3)
plt.title('Cさんの教科別点数')
plt.bar(idx,df['Cさん'],color="gold")
ax = df.plot.bar(title="AさんとBさんの比較",figsize=(20,2.5),rot=0, color={'Aさん': 'red', 'Bさん': 'blue','Cさん':'gold'})
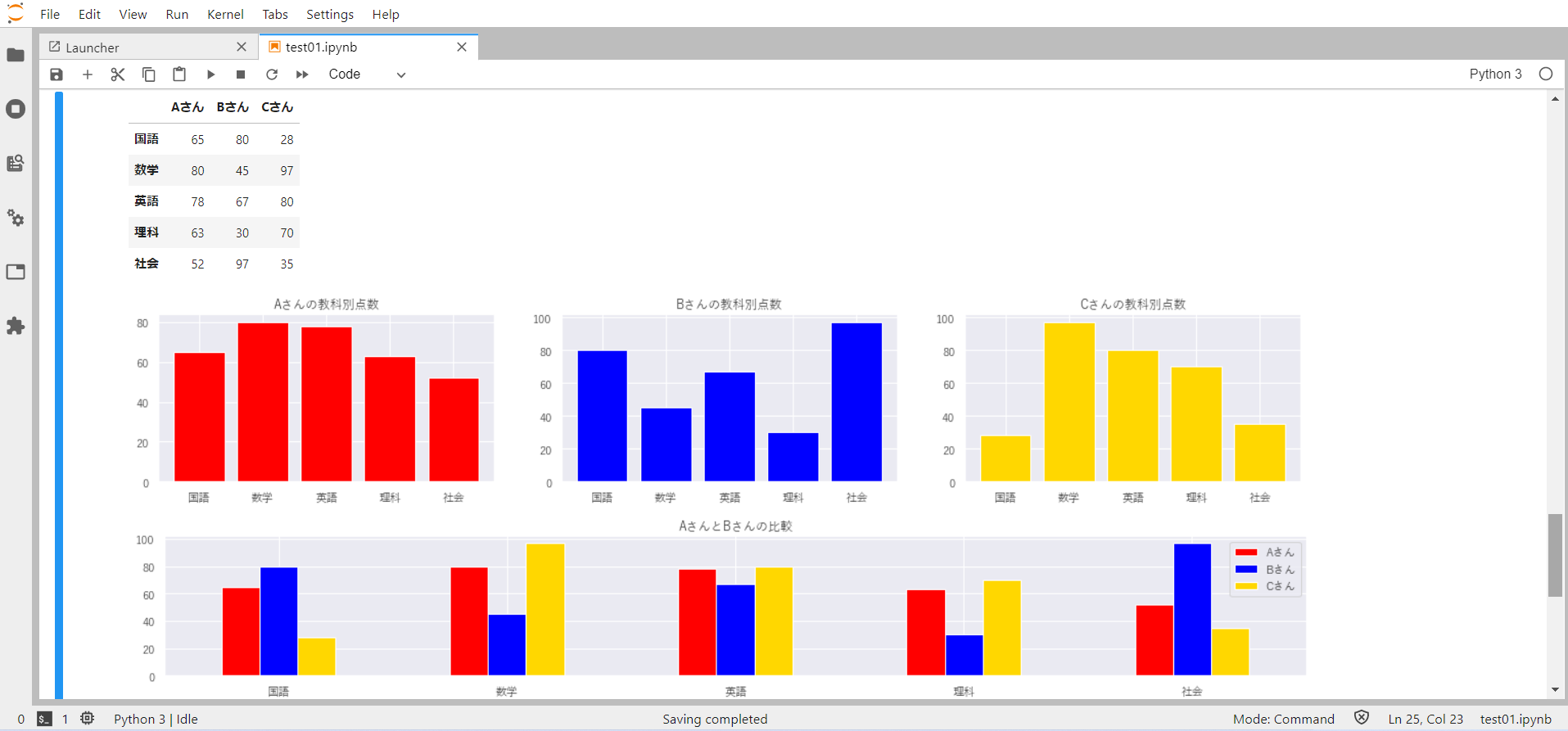
実行結果


凄いカラフルなグラフになっているわね♡

Aさん、Bさん、Cさんの教科別点数のグラフでは、それぞれの長所や短所も見えてきます。
例えばBさんは文系科目の点数が高く、Cさんは理系の教科が得意そうだ。など
また、最後に3人の点数を比較をしたグラフを表示していますので、それぞれの人の点数を目で見て比較しやすくしています。
グラフを表示するコードを書く

グラフ表示部分だけのコードを抜き出すと以下のとおりです。
内容を確認していきましょう。
plt.figure(figsize=(20,3))
plt.subplot(1,3,1)
plt.title('Aさんの教科別点数')
plt.bar(idx,df['Aさん'],color="red")
plt.subplot(1,3,2)
plt.title('Bさんの教科別点数')
plt.bar(idx,df['Bさん'],color="blue")
plt.subplot(1,3,3)
plt.title('Cさんの教科別点数')
plt.bar(idx,df['Cさん'],color="gold")
ax = df.plot.bar(title="AさんとBさんの比較",figsize=(20,2.5),rot=0, color={'Aさん': 'red', 'Bさん': 'blue','Cさん':'gold'})
表示する方法に他のグラフと大きな違いはなく、「plt.XXX(x軸,y軸,系列の色)」の’XXX‘部分でグラフの種類を指定していることになります。
Pythonでグラフ表示するまとめ
今回はPythonの外部ライブラリ「matplotlib.pyplot」と「seaborn」更に「pandas」を使ってグラフを表示してみました。
Excelなどでグラフを作成することに慣れている方などにとっては、イメージしているより簡単だったのではないでしょうか。
今回実際にご紹介したものも含め、下記のようなグラフを表示することができます。
| グラフの種類 | コードで指定する方法 |
|---|---|
| 折れ線グラフ | plt.plot |
| ヒストグラム | plt.hist |
| 棒グラフ | plt.bar |
| 円グラフ | plt.pie |
| 箱ひげ図 | plt.boxplot |
| 散布図 | plt.scatter |
本ブログ上ではサンプルデータを用いてグラフを作成してみましたが、応用して実務で使うようなデータなどを取り入れてみると面白いかもしれません。
コダマのもりブログはにほんブログ村に登録しています。
ブログの記事が役に立ったと感じて頂けたら、フォローお願いいたします。






コメント